jQuery(一)
教程网站
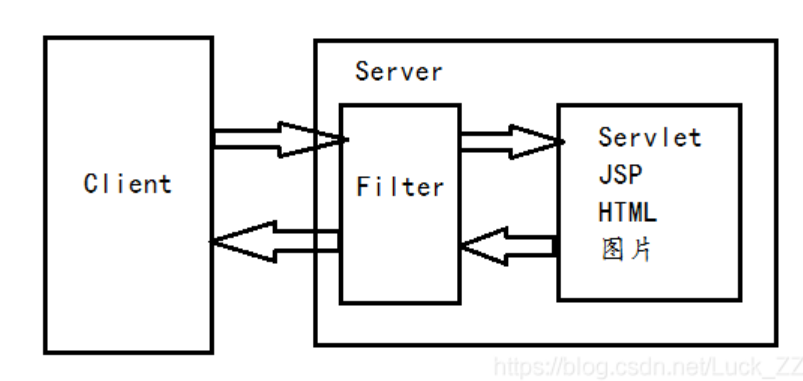
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器。
jQuery JavaScript Query 是辅助JavaScript开发的JS类库。jQuery的核心思想是:write Less,Do More实现了很多浏览器的兼容问题。jQuery免费开源,语法简单便捷,容易学习
jQuery初体验
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01</title>
<script src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
var $bIdObj = $('#bId');
$bIdObj.click(function () {
alert('jQuery的单击事件')
})
})
</script>
</head>
<body>
<button id="bId">点击此处</button>
</body>
</html>
|
- 使用jQuery一定要引入jQuery库
- jQuery中的
$,是一个函数
- 怎么为按钮添加响应式函数:
- 使用jQuery查询到标签对象
- 使用标签对象的.click()function(){}
jQuery核心函数
$是jQuery的核心函数,能完成jQuery的很多功能。$()就是调用$这个函数
- 传入参数为函数时,如
$(function(){}),表示页面加载完成之后,相当于window.onload = function(){}
- 传入参数为HTML字符串时,会创建这个html对象
- 传入参数为选择器字符串时:
- $(’#id属性值’) id选择器,根据id查询标签对象
- $(’#标签名’) 标签名选择器,根据指定的标签名查询标签对象
- $(’.class属性值’) 类选择器。可以根据class属性值查询标签对象
- 传入参数为DOM对象时:会把这个dom对象转换成jQuery对象
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02</title>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function () {
alert('页面加载完成之后自动调用')
$("<div><span>test</span></div>").appendTo('body')
$('#btn01').click(function () {
alert('jQuery')
})
var domObj = document.getElementById('btn01');
alert(domObj)
alert($(domObj))
})
</script>
</head>
<body>
<button id="btn01">点击此处</button>
</body>
</html>
|
jQuery对象和DOM对象
DOM对象:
- 通过getElementById()查询出来的标签对象
- 通过getElementByName()查询出来的标签对象
- 通过getElementByTagName()查询出来的标签对象
- 通过createElement()查询出来的标签对象
(DOM对象alert出来的效果是:object HTML标签名Element)
jQuery对象:
- 通过jQuery提供的API创建的对象(传入参数为HTML字符串时,会创建这个html对象)
- 通过jQuery包装的DOM对象(传入参数为DOM对象时:会把这个dom对象转换成jQuery对象)
- 通过jQuery提供的API查询到的对象(传入参数为选择器字符串时:)
(jQuery对象alert出来的效果是:object Object)
jQuery对象是DOM对象数据+jQuery提供的一系列功能函数
jQuery对象和DOM对象在使用上是有区别的:
- jQuery对象不能使用DOM对象的属性和方法
- 同样的,DOM对象也不能使用jQuery对象的属性和方法
DOM对象和jQuery对象的互相转换
DOM对象转换成jQuery对象:
- 先有DOM对象
- $(DOM对象)
jQuery对象转换成DOM对象:
- 先有jQuery对象
- jQuery对象[下标]取出相应的DOM对象

jQuery选择器
相关教程
菜鸟教程
jQuery 选择器允许我们对 HTML 元素组或单个元素进行操作。jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。jQuery 中所有选择器都以美元符号开头:$()。
基本选择器
#id 根据id查找标签对象.class 根据class查找标签对象element 根据标签名查找标签对象* 表示任意的,所有的元素selector1,selector2 组合选择器,合并选择器1和选择器2的结果
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>03</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btn1').click(function () {
$('#one').css('background-color',"#ff2f64")
})
$('#btn2').click(function () {
$('.mini').css('background-color',"#2cedff")
})
$('#btn3').click(function () {
$('div').css('background-color',"#40ff1c")
})
$('#btn4').click(function () {
$('*').css('background-color',"#1d1aff")
})
$('#btn5').click(function () {
$('span,#two').css('background-color',"#ed0aff")
})
});
</script>
</head>
<body>
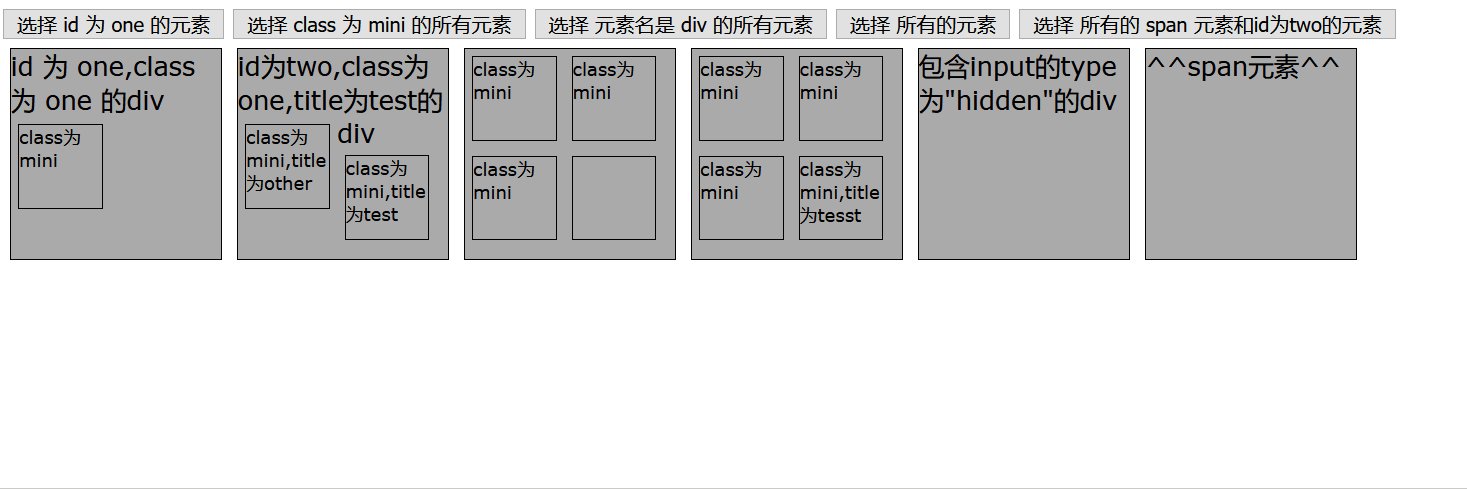
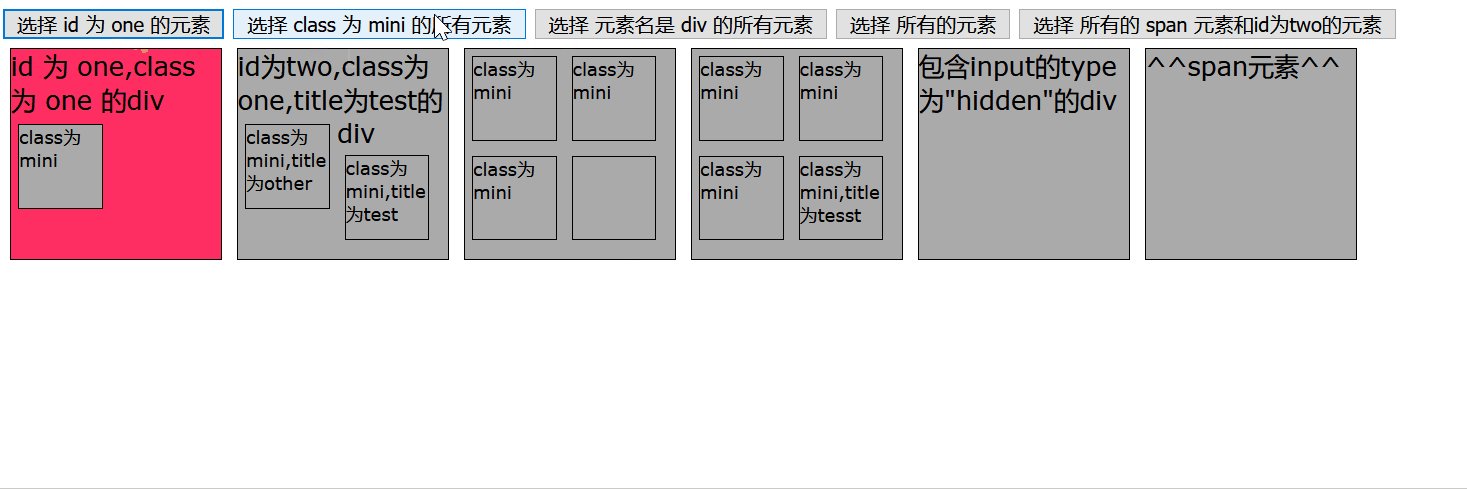
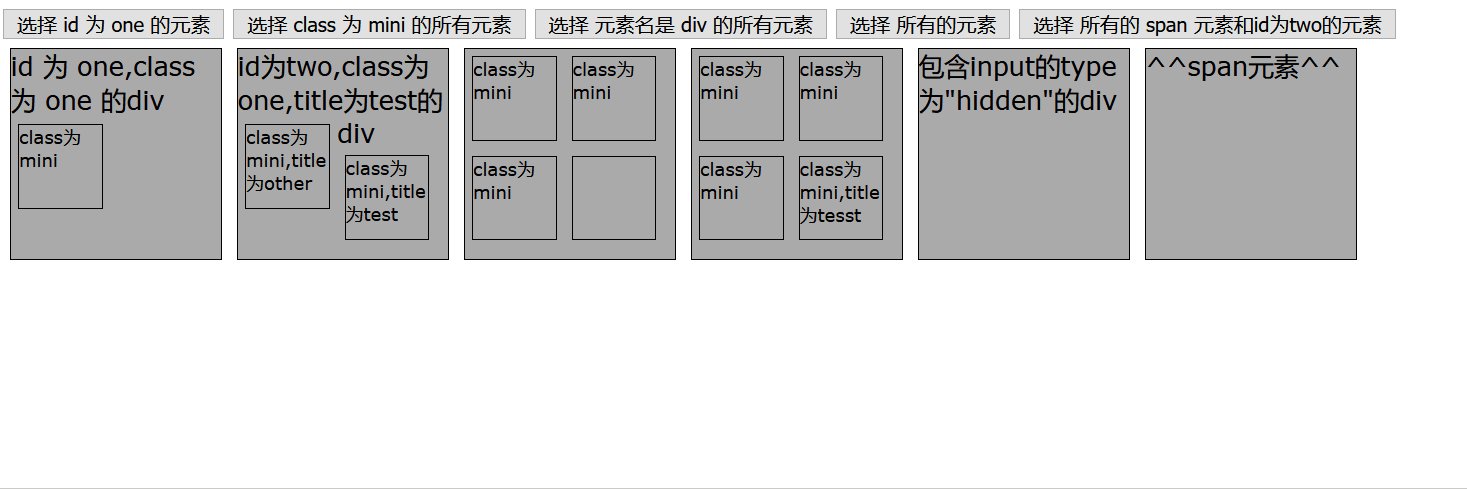
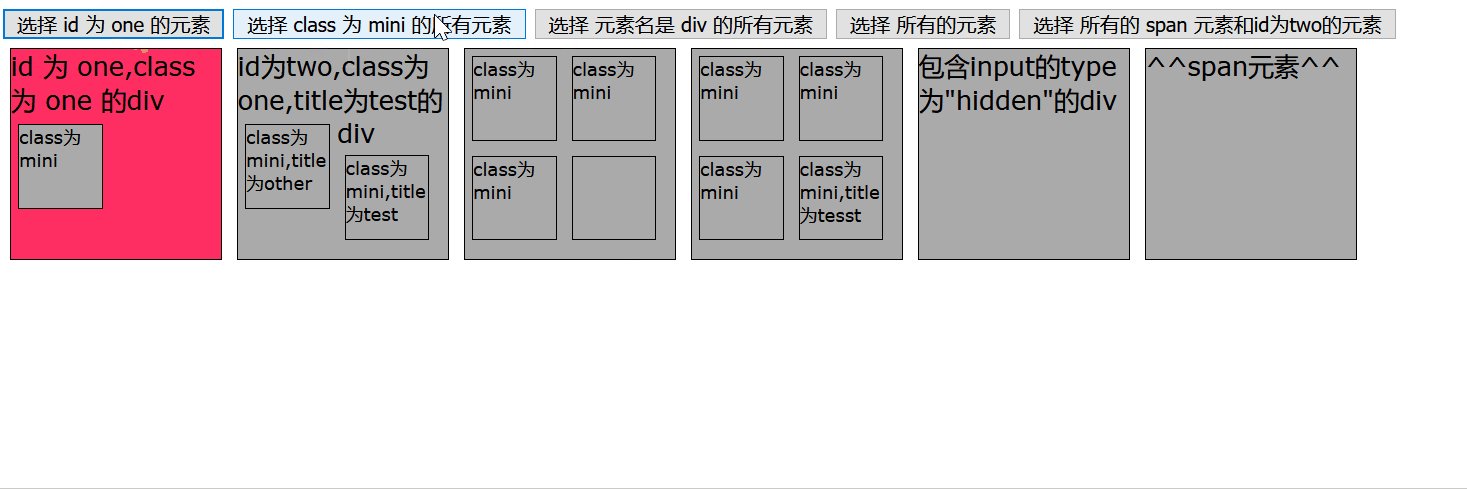
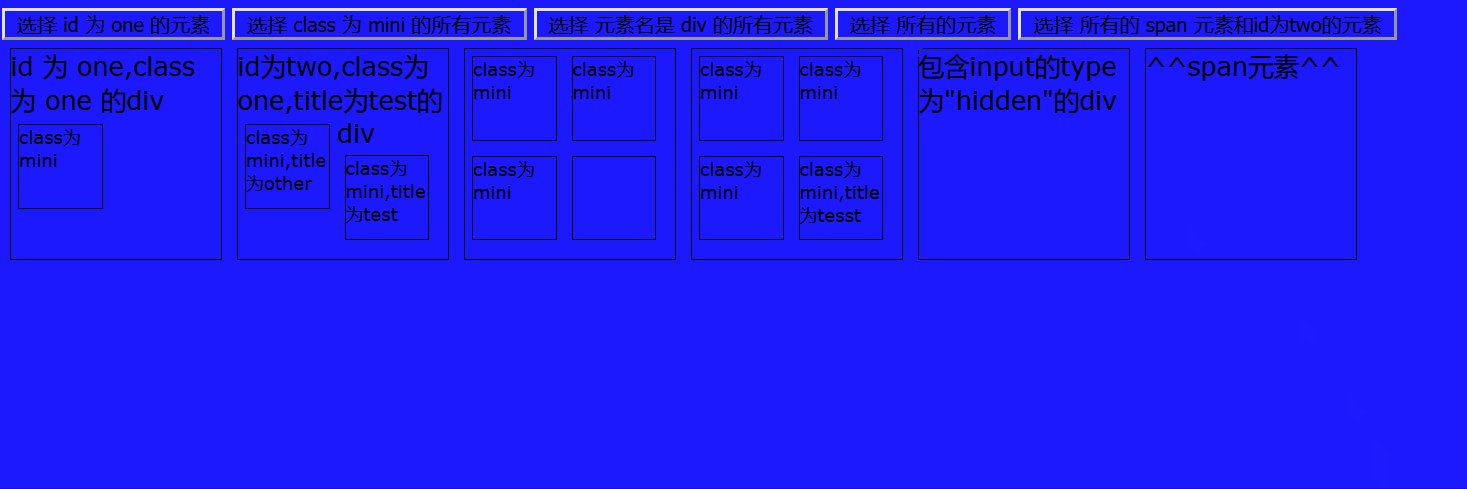
<input type="button" value="选择 id 为 one 的元素" id="btn1" />
<input type="button" value="选择 class 为 mini 的所有元素" id="btn2" />
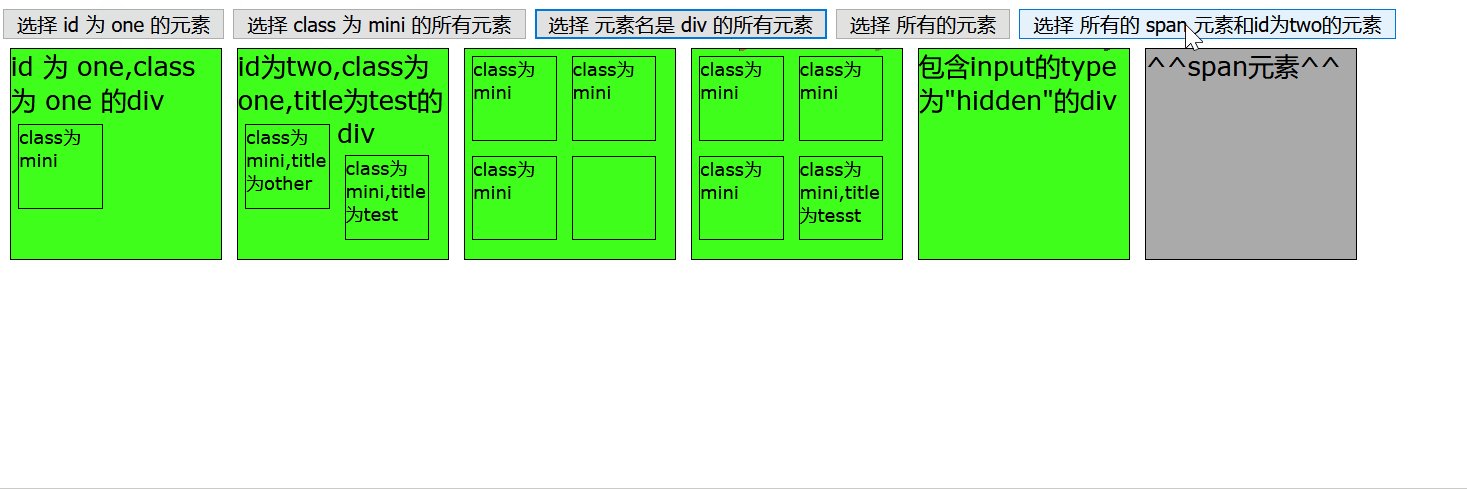
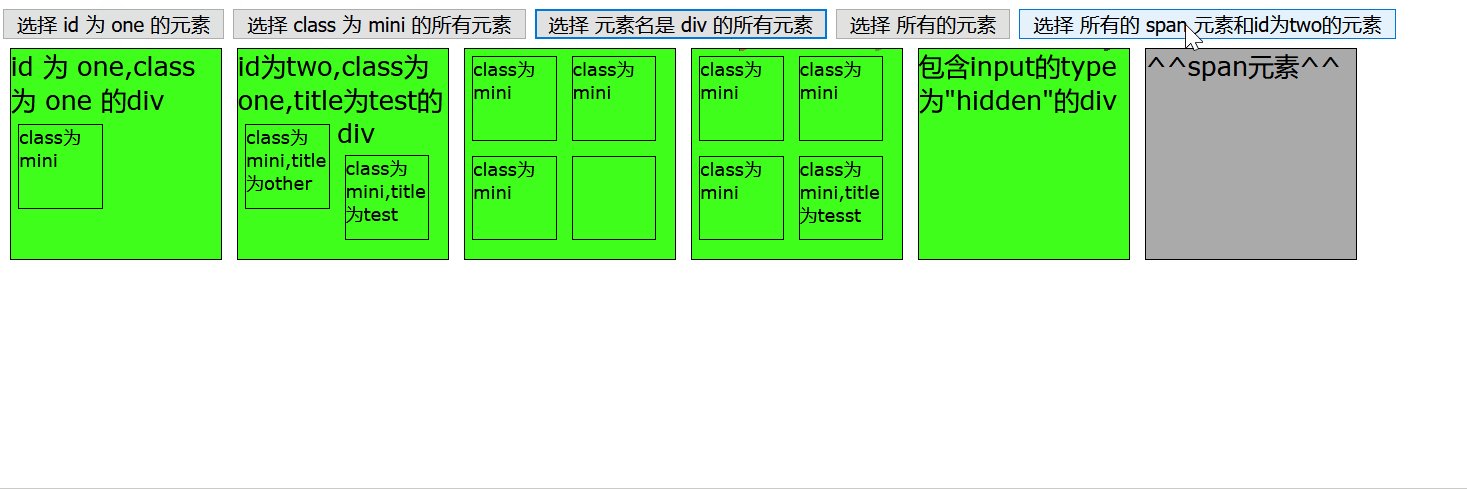
<input type="button" value="选择 元素名是 div 的所有元素" id="btn3" />
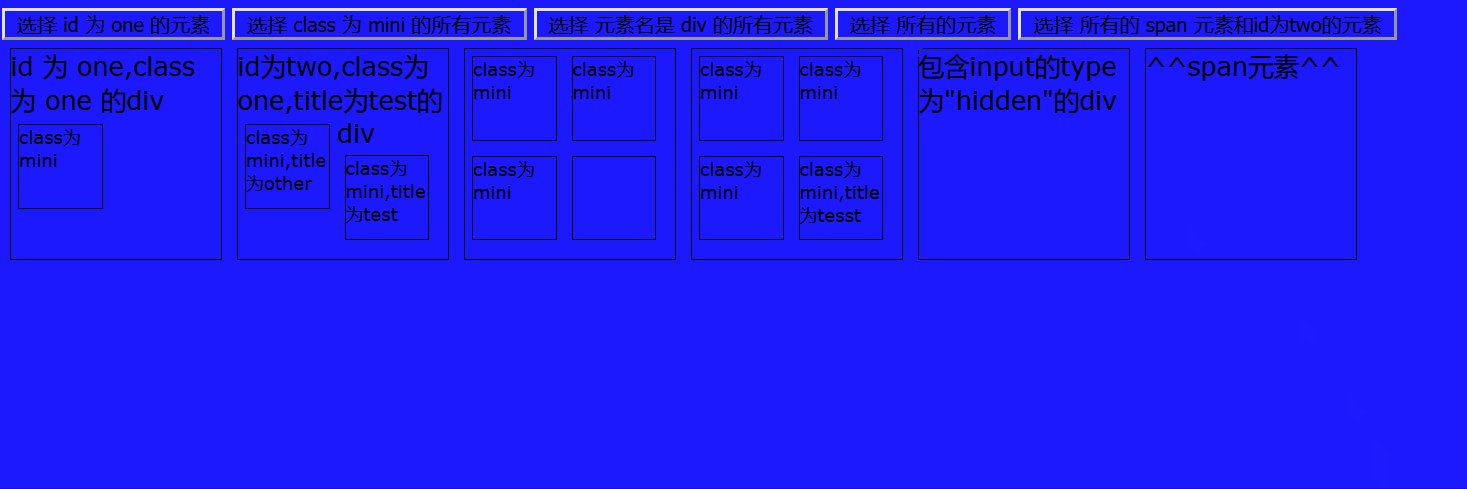
<input type="button" value="选择 所有的元素" id="btn4" />
<input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" />
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span元素^^</span>
</body>
</html>
|
效果如下:

层级选择器
ancestor descendant 后代选择器:在给定的祖先元素下匹配所有的后代元素parent > child 子元素选择器:在给定的父元素下匹配所有的子元素prev + next 相邻元素选择器:匹配所有紧接在prev元素之后的next元素prev~sibings 之后的兄弟元素选择器:匹配prev元素之后的所有sibings元素
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>04</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function(){
$('body div').css("background", "#ff354e")
})
$("#btn2").click(function(){
$('body>div').css("background", "#37b6ff")
})
$("#btn3").click(function(){
$('#one+div').css("background", "#32ff21")
})
$("#btn4").click(function(){
$('#two~div').css("background", "#2826ff")
})
})
</script>
</head>
<body>
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择div子元素" id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<br/><br/>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
|
效果如下:

过滤选择器
基本过滤器
相关教程
:first 获取第一个元素:last 获取最后一个元素:not(selector) 去除所有与给定选择器匹配的元素:even 匹配所有索引值为偶数的元素,从0开始:odd 匹配所有索引值为奇数的元素,从0开始:eq(index) 匹配一个给定索引值的元素:gt(index) 匹配所有大于给定索引值的元素:lt(index) 匹配所有小于给定索引值的元素:header 匹配如h1,h2,h3之类的标题元素:animated 匹配所有正在执行动画效果的元素
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>05</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function () {
function anmateIt() {
$('#mover').slideToggle('slow',anmateIt)
}
anmateIt()
})
$(function () {
$('#btn1').click(function () {
$('div:first').css('background','#ff2013')
})
$('#btn2').click(function () {
$('div:last').css('background','#3bff17')
})
$('#btn3').click(function () {
$('div:not(.one)').css('background','#269fff')
})
$('#btn4').click(function () {
$('div:even').css('background','#ffeb19')
})
$('#btn5').click(function () {
$('div:odd').css('background','#21ffd6')
})
$('#btn6').click(function () {
$('div:gt(3)').css('background','#0a07ff')
})
$('#btn7').click(function () {
$('div:eq(3)').css('background','#ff14ce')
})
$('#btn8').click(function () {
$('div:lt(3)').css('background','#ff8f12')
})
$('#btn9').click(function () {
$(':header').css('background','#0bff00')
})
$('#btn10').click(function () {
$(':animated').css('background','#ff0c3e')
})
$('#btn11').click(function () {
$('div:not(:animated):last').css('background','#bb15ff')
})
})
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择没有执行动画的最后一个div" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
|
效果如下:

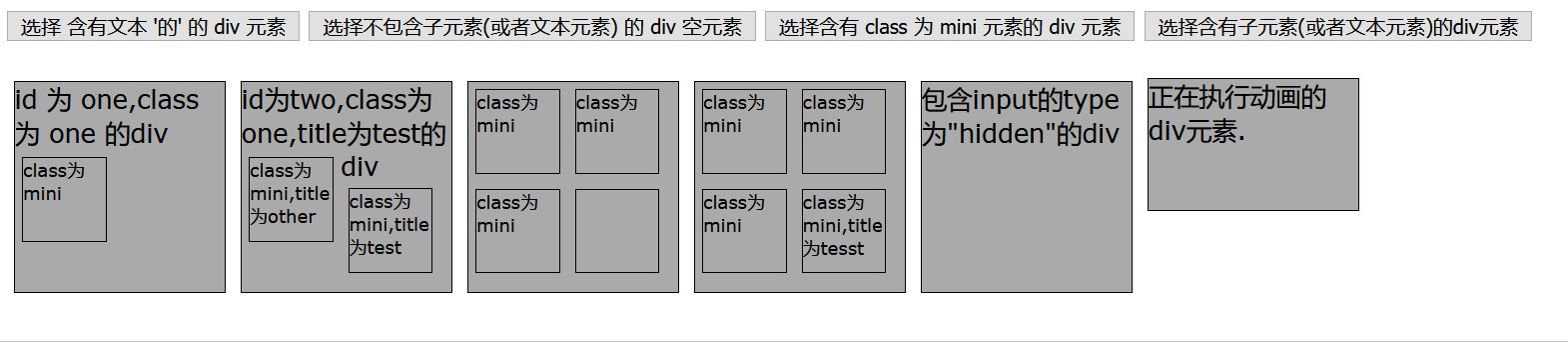
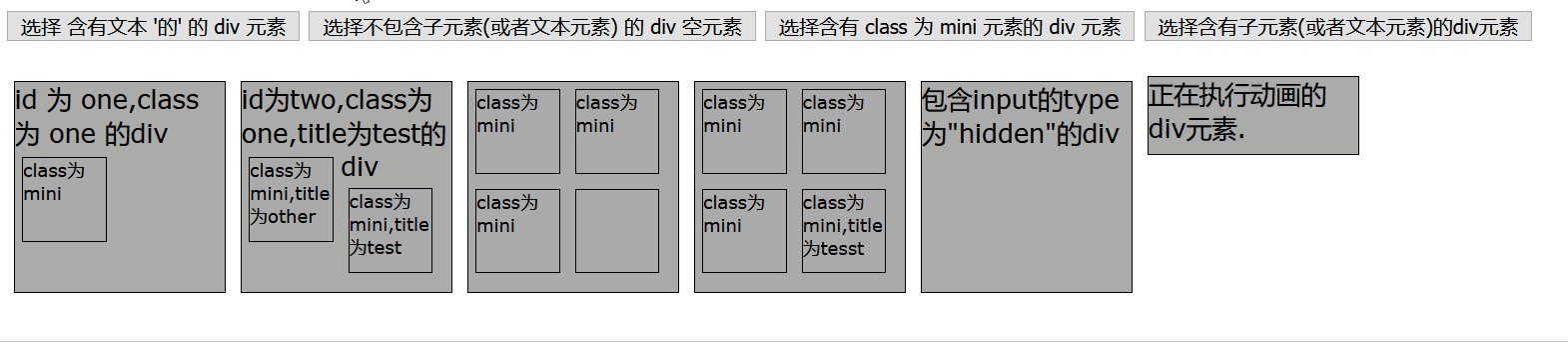
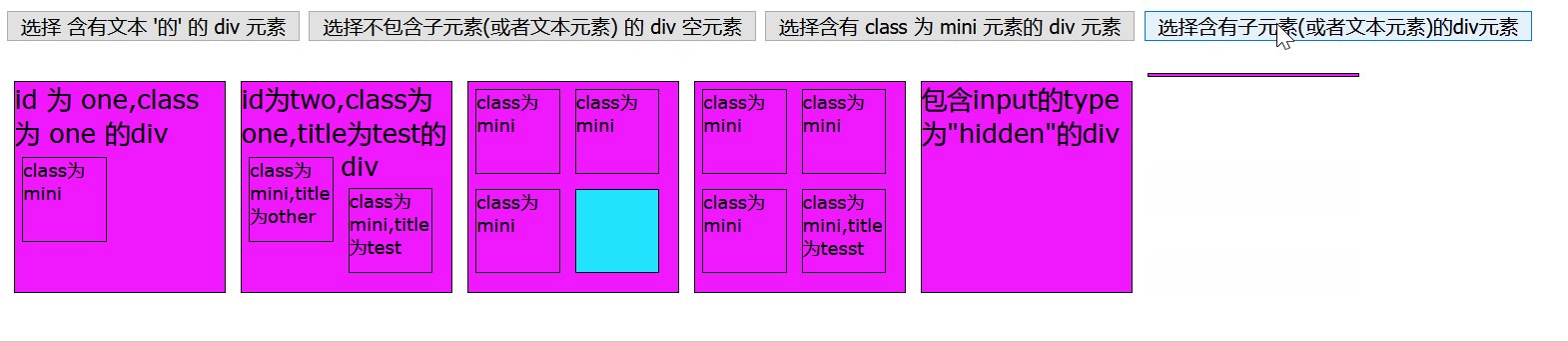
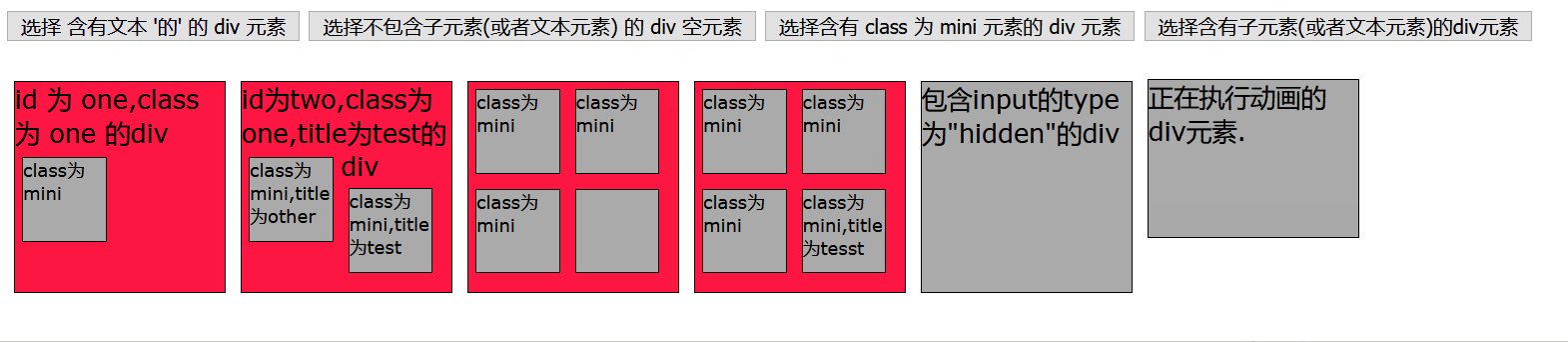
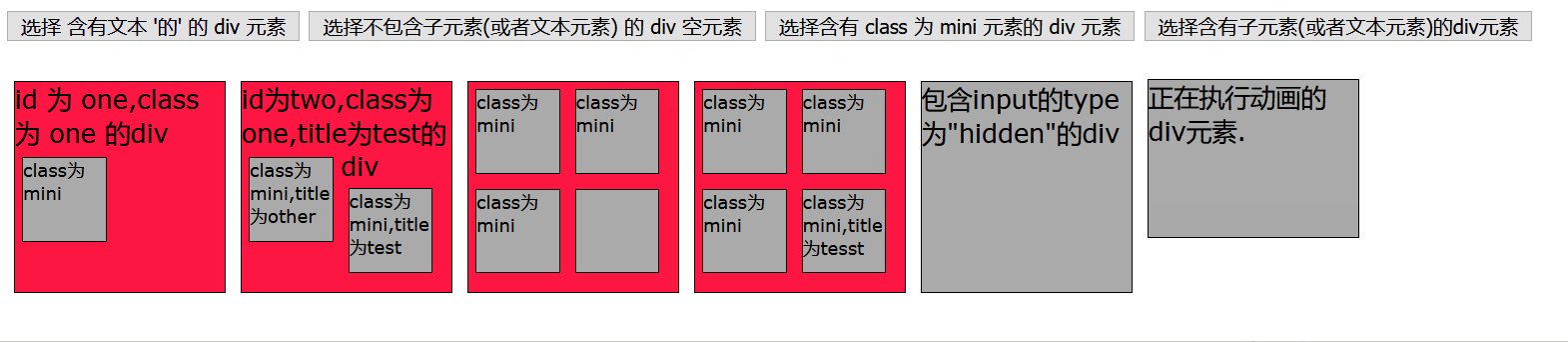
内容过滤器
:contains(text) 匹配包含给定文本的元素:empty 匹配所有空元素(不包含子元素或者文本):parent 匹配父元素(含有子元素或者文本):has(selector) 匹配含有指定选择器所匹配的元素的元素
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>06</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
$(function () {
$('#btn1').click(function () {
$('div:contains("的")').css('background','#0bff00')
})
$('#btn2').click(function () {
$('div:empty').css('background','#21e3ff')
})
$('#btn3').click(function () {
$('div:has(.mini)').css('background','#ff1743')
})
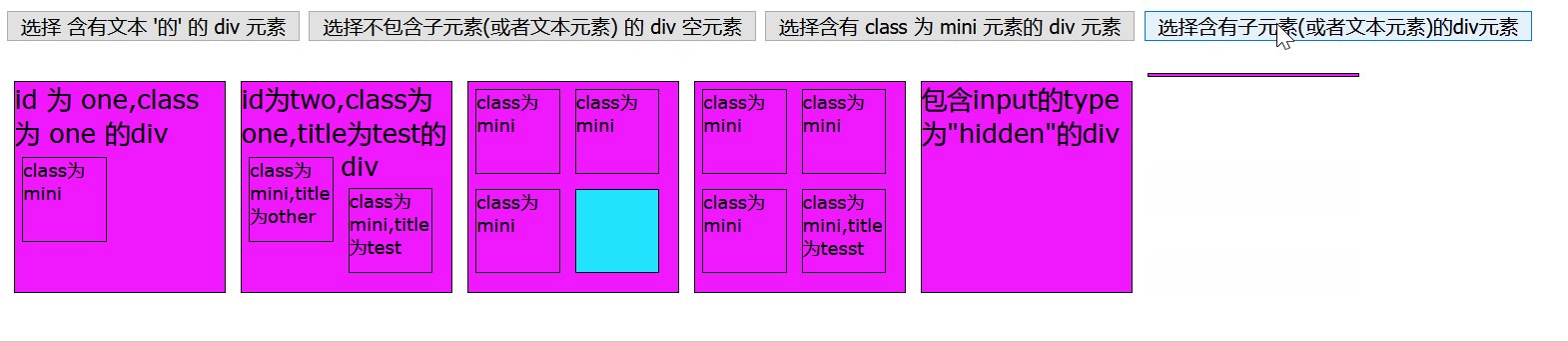
$('#btn4').click(function () {
$('div:parent').css('background','#f019ff')
})
})
</script>
</head>
<body>
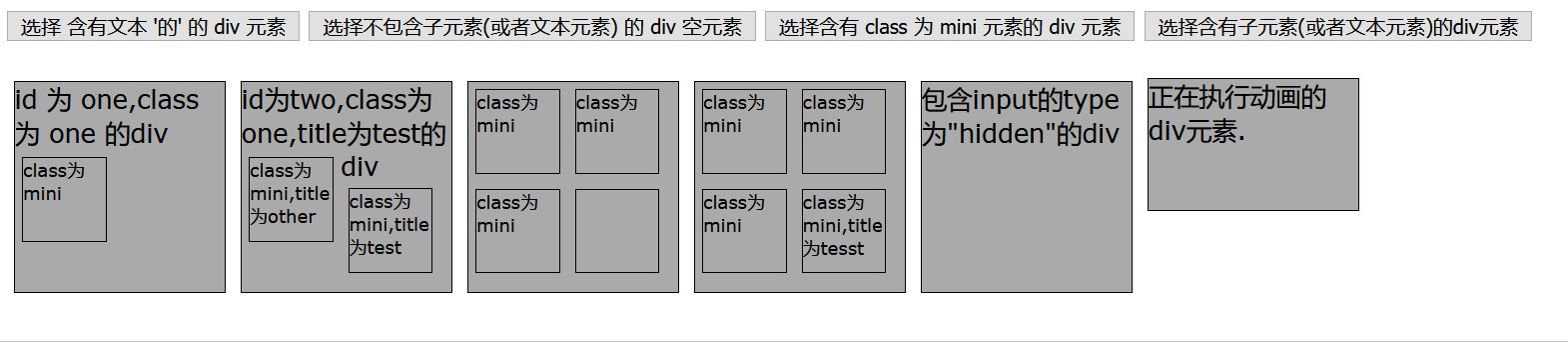
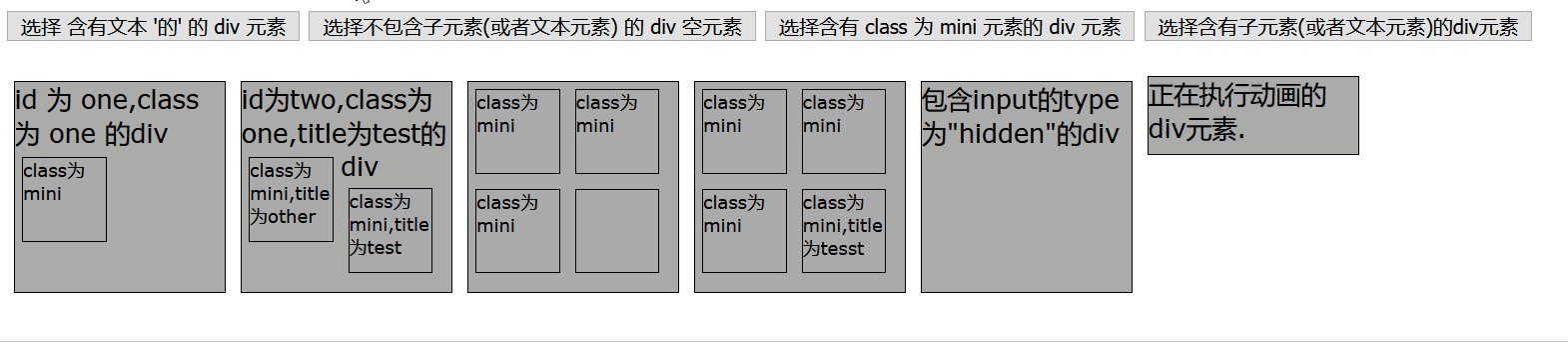
<input type="button" value="选择 含有文本 '的' 的 div 元素" id="btn1" />
<input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" />
<input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" />
<input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
|
效果如下:

属性过滤器
[attribute] 匹配包含给定属性的元素[attribute=value] 匹配给定的属性是某个特定值的元素[attribute!=value] 匹配给定的属性不是某个特定值的元素(或者不含有这个属性)[attribute^=value] 匹配给定的属性值是以给定值开始的元素[attribute$=value] 匹配给定的属性值是以给定值结束的元素[attribute*=value] 匹配给定的属性值是包含给定值的元素[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>07</title>
<style type="text/css">
div,span,p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
$(function() {
$('#btn1').click(function () {
$('div[title]').css('background','#0bff00')
})
$('#btn2').click(function () {
$('div[title=test]').css('background','#4c20ff')
})
$('#btn3').click(function () {
$('div[title!=test]').css('background','#ff1525')
})
$('#btn4').click(function () {
$('div[title^="te"]').css('background','#f427ff')
})
$('#btn5').click(function () {
$('div[title$="est"]').css('background','#27fffd')
})
$('#btn6').click(function () {
$('div[title*="es"]').css('background','#fffe15')
})
$('#btn7').click(function () {
$('div[id][title*="es"]').css('background','#ff7a29')
})
$('#btn8').click(function () {
$('div[title][title!="test"]').css('background','#ac20ff')
})
});
</script>
</head>
<body>
<input type="button" value="选取含有 属性title 的div元素." id="btn1" />
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" />
<input type="button"
value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" />
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" />
<input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" />
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" />
<input type="button"
value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素."
id="btn7" />
<input type="button"
value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" />
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789"
size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
|
效果如下:

表单过滤器
:input 匹配所有input,textarea,select和button元素:text 匹配所有文本输入框:password 匹配所有密码输入框:radio 匹配所有的单选框:checkbox 匹配所有的复选框:submit 匹配所有的提价按钮:image 匹配所有的img标签:reset 匹配所有的重载按钮:button 匹配所有的按钮(input type=button<button>):file 匹配所有的input type=file文件上传:hidden 匹配所有的不可见元素(display:none或input type=hidden)
表单对象属性过滤器:
:enable 匹配所有的可用元素:disabled 匹配所有的不可用元素:checked 匹配所有所有的单选,复选,和下拉列表中选中的option标签对象:selected 匹配所有选中的option
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>08</title>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn1").click(function () {
$(":text:enabled").val("hello")
})
$("#btn2").click(function () {
$(":text:disabled").val("world")
})
$("#btn3").click(function () {
alert($(":checkbox:checked").length)
})
$("#btn4").click(function () {
$(":checkbox:checked").each(function () {
alert(this.value)
})
})
$("#btn5").click(function () {
var $selects = $("select option:selected");
$selects.each(function () {
alert(this.value)
})
})
})
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input type="text" name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br>
<br>
多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
</form>
</body>
</html>
|
效果如下:

jQuery元素筛选
相关教程
-
eq() 获取指定索引的元素 功能和:eq()一样
-
first() 获取第一个元素 功能跟:first()一样
-
last() 获取最后一个元素 功能跟 :last 一样
-
filter(exp) 留下匹配的元素
-
is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
-
has(exp) 返回包含有匹配选择器的元素的元素 功能跟 :has 一样
-
not(exp) 删除匹配选择器的元素 功能跟 :not 一样
-
children(exp) 返回匹配给定选择器的子元素 功能跟 parent>child 一样
-
find(exp) 返回匹配给定选择器的后代元素 功能跟 ancestor descendant 一样
-
next() 返回当前元素的下一个兄弟元素 功能跟 prev + next 功能一样
-
nextAll() 返回当前元素后面所有的兄弟元素 功能跟 prev ~ siblings 功能一样
-
nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
-
parent() 返回父元素
-
prev(exp) 返回当前元素的上一个兄弟元素
-
prevAll() 返回当前元素前面所有的兄弟元素
-
prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
-
siblings(exp) 返回所有兄弟元素
-
add() 把 add 匹配的选择器的元素添加到当前 jquery
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOM查询</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
$("#btn1").click(function () {
$("div").eq(3).css("background-color","#40ff1c")
})
$("#btn2").click(function () {
$("div").first().css("background-color","#ff1846")
})
$("#btn3").click(function () {
$("div").last().css("background-color","#0dffb6")
})
$("#btn4").click(function () {
$("div").filter(":even").css("background-color","#1320ff")
})
$("#btn5").click(function () {
alert($("#one").is(":empty"))
})
$("#btn6").click(function () {
$("div").has(".mini").css("background-color","#ff9417")
})
$("#btn7").click(function () {
$("div").not(".one").css("background-color","#ff30e6")
})
$("#btn8").click(function () {
$('body').children("div.one").css("background-color","#1d58ff")
})
$("#btn9").click(function () {
$('body').find("div.mini").css("background-color","#ffea23")
})
$("#btn10").click(function () {
$("#one").next().css("background-color","#ff171d")
})
$("#btn11").click(function () {
$("#one").nextAll("span").css("background-color","#25ff19")
})
$("#btn12").click(function () {
$("#one").nextUntil("span").css("background-color","#6cf8ff")
})
$("#btn13").click(function () {
$(".mini").parent().css("background-color","#ff8f16")
})
$("#btn14").click(function () {
$("#two").prev("div").css("background-color","#2529ff")
})
$("#btn15").click(function () {
$("span").prevAll("div").css("background-color","#fa28ff")
})
$("#btn16").click(function () {
$("span").prevUntil("#one").css("background-color","#ff144f")
})
$("#btn17").click(function () {
$("#two").siblings().css("background-color","#ff8f16")
})
$("#btn18").click(function () {
$("span").add("#two").css("background-color","#1397ff")
})
});
</script>
</head>
<body>
<input type="button" value="eq()选择索引值为等于 3 的 div 元素" id="btn1" />
<input type="button" value="first()选择第一个 div 元素" id="btn2" />
<input type="button" value="last()选择最后一个 div 元素" id="btn3" />
<input type="button" value="filter()在div中选择索引为偶数的" id="btn4" />
<input type="button" value="is()判断#one是否为:empty或:parent" id="btn5" />
<input type="button" value="has()选择div中包含.mini的" id="btn6" />
<input type="button" value="not()选择div中class不为one的" id="btn7" />
<input type="button" value="children()在body中选择所有class为one的div子元素" id="btn8" />
<input type="button" value="find()在body中选择所有class为mini的div后代元素" id="btn9" />
<input type="button" value="next()#one的下一个div" id="btn10" />
<input type="button" value="nextAll()#one后面所有的span元素" id="btn11" />
<input type="button" value="nextUntil()#one和span之间的元素" id="btn12" />
<input type="button" value="parent().mini的父元素" id="btn13" />
<input type="button" value="prev()#two的上一个div" id="btn14" />
<input type="button" value="prevAll()span前面所有的div" id="btn15" />
<input type="button" value="prevUntil()span向前直到#one的元素" id="btn16" />
<input type="button" value="siblings()#two的所有兄弟元素" id="btn17" />
<input type="button" value="add()选择所有的 span 元素和id为two的元素" id="btn18" />
<h3>基本选择器.</h3>
<br /><br />
文本框<input type="text" name="account" disabled="disabled" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other"><b>class为mini,title为other</b></div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<span id="span1">^^span元素 111^^</span>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span2">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
|
效果如下: