HTML和CSS
从Java Web开始,笔记就从有道云转到markdown了。本笔记根据尚硅谷教学视频完成。
1.B/S软件结构
JavaSE:C/S Client Server
JavaWeb:B/S Browser Server

2.HTML
HTML,Hyper Text Markup Language 超文本标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
创建html页面
html的helloworld程序及相关说明如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MyHello</title>
</head>
<body>
hello,world
</body>
</html>
|
html文件不需要编译,直接由浏览器解析执行。
html标签
html标签大全
-
标签的格式:<标签>封装的数据</标签名>
-
标签名大小写不敏感
-
标签拥有自己的属性
-
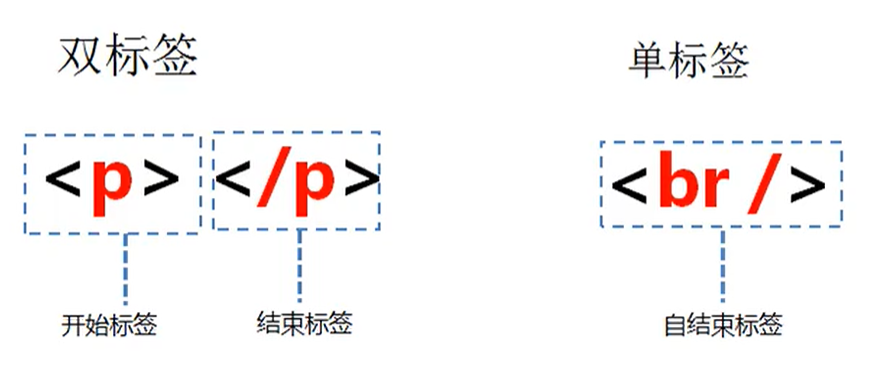
标签又分为单标签和双标签
标签的语法
- 标签不能交叉嵌套
- 标签必须正确的闭合(要有结束标签)
- 属性必须有值,属性值必须加引号""
- 注释不能嵌套
常用标签
font标签
<font></font>font标签是字体标签,可以用来修改字体颜色(color)、字体(face)和大小(size)通过修改标签属性来修改。如:
1
2
3
| <body>
<font color="#dc143c" face="宋体" size="4">hello,world</font>
</body>
|
特殊字符
常用特殊字符:
标题标签
<h1></h1>-<h6></h6> 如:
1
2
3
4
5
6
7
8
| <body>
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
|
标题标签属性之:align 对齐属性
- left 左对齐(默认)
- center 居中
- right 右对齐
效果如下:

超链接
<a><a/>标签
1
2
3
4
5
| <body>
<a href="https://www.baidu.com" target="_self">百度</a>
<br/>
<a href="https://www.baidu.com" target="_blank">百度(跳转)</a>
</body>
|
<a>标签属性:
- href属性 设置超链接地址
- target 属性设置哪个目标进行跳转
- _self 表示当前页面(默认)
- _blank 新窗口打开页面
列表标签
<ul></ul>无序列表、<ol></ol>有序列表
1
2
3
4
5
6
7
8
9
10
11
12
| <body>
<ul>
<li>jay</li>
<li>jj</li>
<li>rick</li>
</ul>
<ol>
<li>jay</li>
<li>jj</li>
<li>rick</li>
</ol>
</body>
|

img标签
<img src=""/>
在Web中路径分为相对路径和绝对路径两种
相对路径:
- . 表示当前文件所在目录
- … 表示当前文件所在目录的上一级目录
- 文件名 表示当前文件所在目录的文件
绝对路径:http://ip:port/工程名/资源路径
1
2
3
| <body>
<img src="https://gitee.com/qingyu1011/blog_img/raw/master/img/20201219222822.jpg" width="255" height="255">
</body>
|
img标签相关属性
table标签
<table></table>,相关文档,相关讲解
- tr 元素定义表格行
- th 元素定义表头
- td 元素定义表格单元
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>7.表格的跨行跨列</title>
</head>
<body>
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
</html>
|
效果如下:

注意一下<form> 标签,相关讲解链接
<form></form>标签就是表单
例子:
1
2
3
4
5
6
7
8
9
10
| <body>
<form>
用户名:<input type="text" value="请输入用户名"><br/>
密码:<input type="password"><br/>
确认密码:<input type="password"><br/>
性别:<input type="radio" name="sex" checked="checked">男<input type="radio" name="sex">女<br/>
兴趣爱好:<input type="checkbox">Java<input type="checkbox">Python<input type="checkbox">c++
</form>
</body>
|
更多实例,可以从此网站学习:
<input> 标签的 type 属性,如button,submit,text等。
表单格式化(对齐)
可以结合<table>标签使用,例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex" checked="checked" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked" />Java
<input type="checkbox" />JavaScript
<input type="checkbox" />C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
|
表单提交
form标签有两个重要的属性:action和method
- action属性 设置提交的服务器地址
- method属性 设置提交的方式(GET(默认)或POST)
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<form action="http://localhost:8080" method="post">
<input type="hidden" name="action" value="login" />
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" name="username" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" name="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option value="cn" selected="selected">中国</option>
<option value="usa">美国</option>
<option value="jp">小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
|
其他标签
html相关标签就到这里。之后需要用到可以直接去相关网站查看。
3.CSS
相关网站
CSS,Cascading Style Sheets,层叠样式表。是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS语法
CSS注释:/** 注释内容 **/
CSS与HTML结合的方式
相关文档
第一种
在标签style属性上设置key:value value,修改标签样式
例子:
1
2
3
4
| <body>
<div style="border: 1px solid #2cffe3;background: #ff0000;height: 100px;width: 100px">div1</div>
<div>div2</div>
</body>
|
第二种
在head标签中,使用style标签来定义各种自己需要的css样式
格式:
1
2
3
| xxx {
key: value value;
}
|
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
border: 1px solid #2cffe3;
background: #ff0000;
height: 100px;
width: 100px
}
span{
border: 1px solid #ff4c30;
background: #64f3ff;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>
|
第三种
把css样式写成一个单独的css文件,再通过link标签引入即可重复使用。
例子:先创建一个1css.css文件如下:
1
2
3
4
5
6
7
8
9
10
| div{
border: 1px solid #2cffe3;
background: #ff0000;
height: 100px;
width: 100px
}
span{
border: 1px solid #ff4c30;
background: #64f3ff;
}
|
然后在html文件通过link标签引入:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="1css.css">
</head>
<body>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>
|
CSS选择器
标签名选择器
格式:
标签名选择器,可以决定哪些标签被动地使用这个样式。
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
border: 1px solid #142eff;
font-size: 16px;
color: #2dff1d;
}
span{
border: 1px dashed #ff212b;
font-size: 16px;
color: #37fff5;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>
|
即CSS与HTML结合的第二种方式。
id选择器
相关文档
格式:
id选择器,可以让我们通过id属性选择性地去使用这个样式.
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
#id101{
color: #2cffe3;
font-size: 25px;
border: 2px yellow solid;
}
#id102{
color: #ff5e68;
font-size: 25px;
border: 2px #ff0dcb solid;
}
</style>
</head>
<body>
<div id="id101">div1</div>
<div id="id102">div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>
|
class选择器
相关文档
格式:
class类型选择器,可以通过class属性有效的选择性地去使用这个样式。
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
.class01{
color: red;
border: solid 1px yellow;
}
.class02{
color: #2cffe3;
border: solid 1px #ff0000;
}
</style>
</head>
<body>
<div class="class01">div1</div>
<div class="class01">div2</div>
<span class="class02">span1</span>
<span class="class01">span2</span>
</body>
</html>
|
组合选择器
格式:
1
2
3
| 选择器1,选择器2,选择器n{
属性: 值
}
|
组合选择器,可以让多个选择器共同用同一个css样式代码。
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
#id101,.class001{
color: #2cffe3;
font-size: 25px;
border: 2px yellow solid;
}
</style>
</head>
<body>
<div id="id101">div1</div>
<div class="class001">div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>
|
CSS常用样式
相关文档